Content Fragments are created under /content/dam.
These are just used to create articles, news, faqs ., etc which seems to be like content. These are re-usable content same as experience Fragment.
Components cannot be added under the content Fragments.
Procedure to create CF:
1.Navigate to /content/dam
2.Click on Create , select content Fragment and select content Fragment model.
3.Enter the CF title
4.Add the content which is required on the cf model.
Adding CF on the page:
1. Edit the page and add Content Fragment component.
2. Select the cf model in the component.
3. Select the single item or multiple items.
If multiple items are selected then parsys will be added on the page.
Content Fragment Models can be created under
Tools --> Assest --> Content Fragment Models.
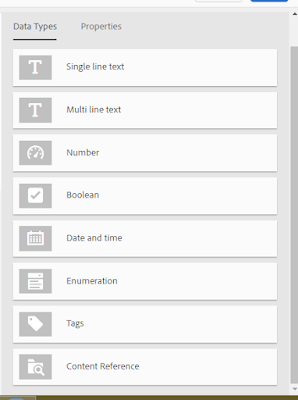
CF Model contains below Data types. All these can be added with Mandatory Fields and based on the requirement of creating a CF Model
For more information on above, go through the below syllabus.

Comments
Post a Comment